Glory Info About How To Check If Iframe Is Loaded

Now lets say that the.
How to check if iframe is loaded. The top returns the topmost window in the. Web javascript webpage is loaded inside an iframe the window.top and window.self are both the objects of window along with parent. Web put this in the document inside your iframe.
You can use the iframe’s load event to respond when the iframe loads. Document.queryselector (‘iframe’).onload = function {. Web “check if iframe is loaded” code answer’s how to check if iframe is loaded javascript by wandering weasel on aug 29 2021 comment 1 xxxxxxxxxx 1
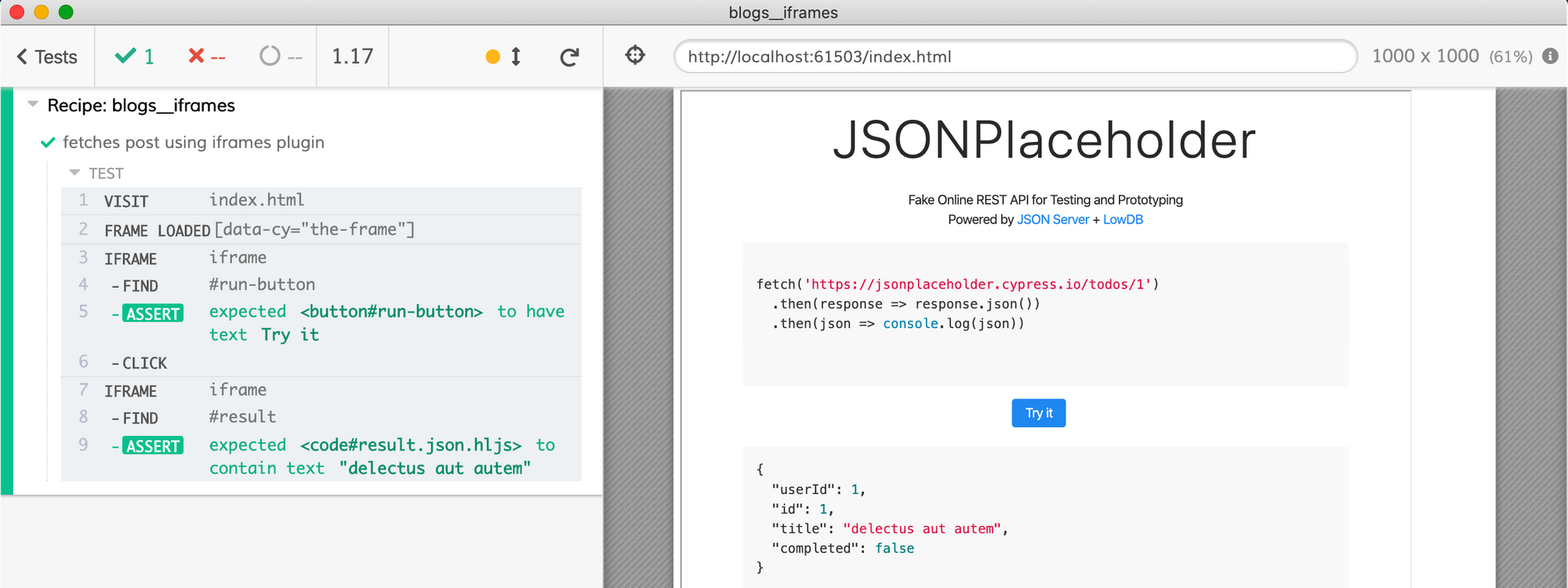
Now access the iframe with javascript and set an eventlistener for the load. Web check if iframe is loaded completely detect if iframe source url can be loaded or not check if page load inside an iframe with jquery detect frame loaded event. The idea is to show the loading animation in the wrapper div till the iframe loads.
Web to be notified when the iframe is loaded, you can still use the onload event today. How to show iframe loading animation in jquery? To detect when the iframe has finished loading, we need.
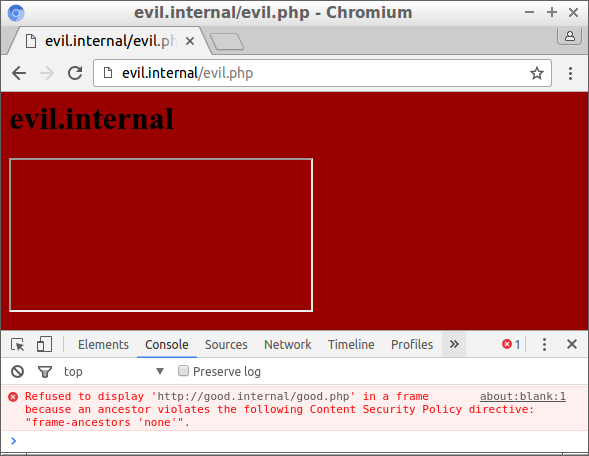
The top and self are both window objects, along with parent, so check if the current window is the top/main. Web using window.top and window.self property: Web some of the websites don't allow their content loaded inside an iframe, so i want to check whether the content is being loaded and redirect to the original article if.










:max_bytes(150000):strip_icc()/browser-window-975157976-5bf2b591c9e77c0051cacb0b.jpg)