One Of The Best Tips About How To Control Marquee Speed In Html

We can scroll vertically up ward direction or down ward direction.
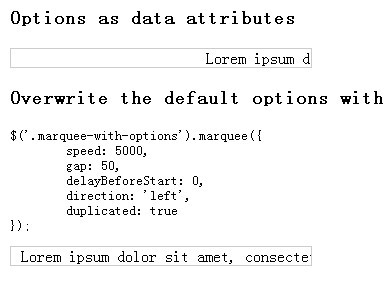
How to control marquee speed in html. To change the marquee speed, we use javascript to change the value of the scrollamount attribute. This can have a value like scroll, slide and alternate. Please suggest the exact attribute/property.
Specifically, we use javascript's setattribute() method. This is the initial value. The marquee moves at the regular speed.
How can i control the speed of a marquee using jquery? Now marquee tag direction we can set to up or down. This specifies the type of scrolling of the marquee.
Sets the height in pixels or. Possible values are left, right, up and down. This is an example of marquee direction = up.
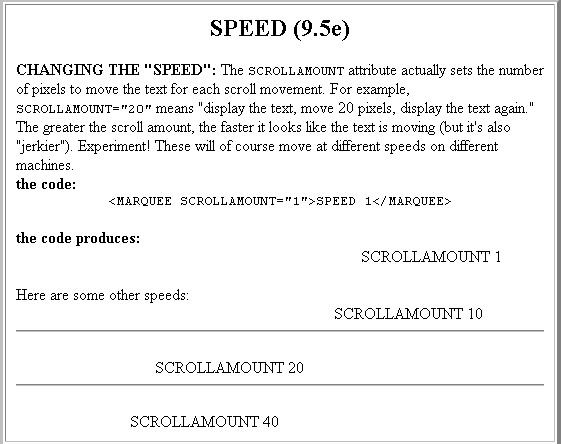
To slow down how fast the marquee scrolls across the screen you use the “scrolldelay” attribute as in the example below. If the scrolldelay value less then 60 and truespeed mode is on then the value of scrolldelay is not effecting the scrolling. The marquee scrollamount attribute in html is used to set the amount of scrolling at each interval in pixels.
This specifies how long to delay between each jump. For example, if you are using scrollmount = 1 then it sets the marque to scroll very slowly, and as you increase the. If the scrolldelay value more then 60 and truespeed.
About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators. Marquee speed can be changed using the scrollmount attribute. If no value is specified, the default value is left.
Click here and hold the mouse marquee slow marquee text hover over to slow speed <marquee behavior=scroll direction=left</strong>.</p> However, the marguee tag has been deprecated and you should not. The marquee moves at a fast speed.
In that case, the overflow property is used to hide the. Sets the direction of the scrolling within the marquee.